How much can we share in Kotlin MultiPlatform: single modules? data layer? view model?
There is currently a lot of discussion, on how much code it makes sense to share with Kotlin Multiplatform.
Kotlin Multiplatform is certainly a very flexible technology, which allows different types of code to be shared.
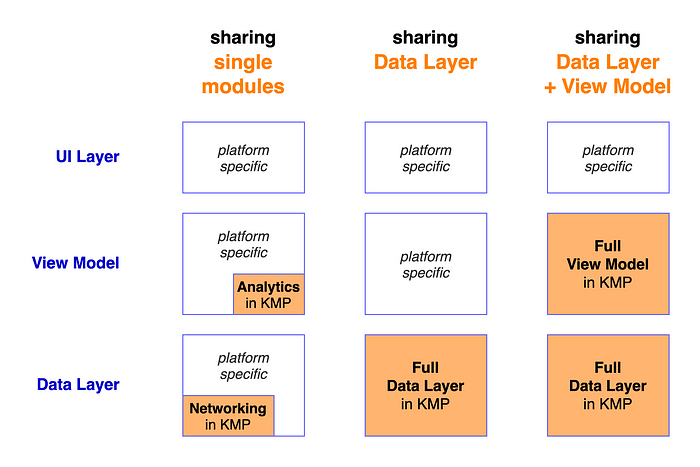
Let’s try to present 3 different options:

1) Sharing single modules
You can share simple KMP modules in areas such as analytics or networking, by writing them just once in Kotlin and use them on all platforms.
This option is typically used for existing big projects that are difficult to refactor. It gives the opportunity to introduce KMP gradually, one module at a time, and only in the areas that are suitable for the particular project.
2) Sharing the Data Layer
You can write in Kotlin your whole data repository, connecting to each data source (webservices, local settings, local db, graph QL, etc.) using KMP libraries (Ktor Http Client, MultiPlatformSettings, SqlDelight, Apollo GraphQL, etc.).
This option is typically used for existing projects where the data layer is not particularly complex to be entirely rewritten, or for new projects that want to use KMP in a “conservative” way, without making too many decisions. However it implies keeping platform-specific view model and UI layers, which can be a big maintenance burden.
3) Sharing both Data Layer and View Model
Beside sharing your data layer, you can also share your view model in KMP, defining there all the data needed by your UI layer.
This is the most exciting option, as the only platform-specific code would be the UI layer. It is particularly suitable for new projects using the new Declarative UIs (with JetpackCompose becoming the primary UI toolkit on Android and SwiftUI the primary UI toolkit on iOS), where the UI layer is very thin and stateless and we can share over 80% of code with KMP.
Comparing KMP to Flutter and ReactNative

For new projects, when comparing KMP to existing cross-platform frameworks such as Flutter and ReactNative, KMP can easily be the winner only if we are sharing both the data layer and the view model. A solution where KMP is used only for the DataLayer would still require a whole lot of platform-specific code, and wouldn’t be particularly appealing for many companies when compared to Flutter and ReactNative.
The new era of Declarative UIs on Android and iOS is a context where KMP can really shine, as Kotlin is an ideal language to write a state management solution that works seamlessly for both JetpackCompose and SwiftUI, which are stateless UI toolkits.
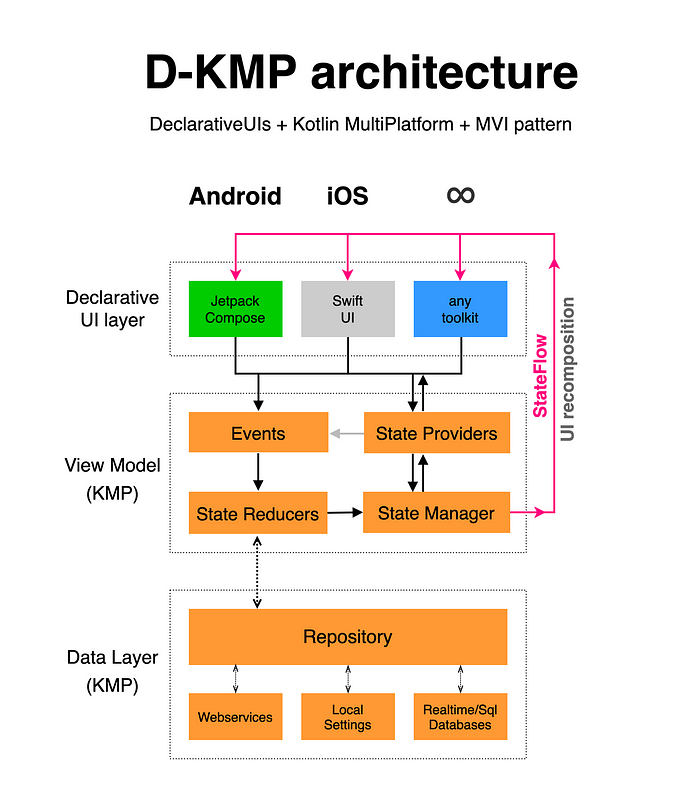
The D-KMP Architecture
It seems quite clear that the adoption of Kotlin MultiPlatform for new projects would be boosted by its capability of providing a solid multi-platform state management to the declarative UIs.
This is what last year made me start researching on an architecture which would provide a KMP state management solution to the declarative UI layers, based on the MVI pattern.

The architecture has taken the name of D-KMP Architecture and I had the chance to introduce it in various conferences and meetups in the recent months (DroidCon APAC, GDG Washington, GDG San Francisco, GDG Berlin, Kotlin London, GDG Montreal, GDG Johannesburg, DroidCon Online Series).
Thanks to the continuous feedbacks, the architecture has evolved a lot since its start. In a future article, I will be highlighting all the improvements that has been made in the last months, and the reasoning behind.
In the meantime, you can already run a sample app, that has been published on GitHub:
https://github.com/dbaroncelli/D-KMP-sample
A complete article of the D-KMP architecture has been published here, and it’s kept updated with the recent changes.
For updates, you can follow me on Twitter @dbaroncellimob
